This practical codelab is part of Unit 2: Activities and Intents for CS3040/DC3040. You will get the most value out of this course if you work through the codelabs in sequence:
Introduction
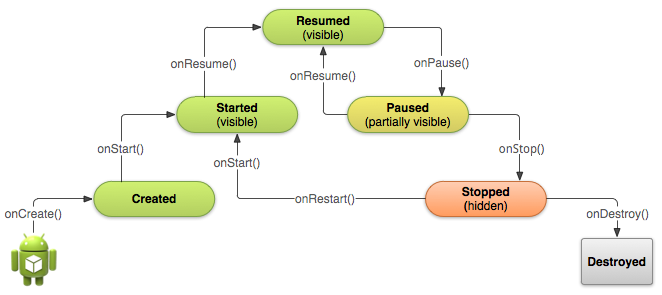
In this practical you learn more about the activity lifecycle. The lifecycle is the set of states an activity can be in during its entire lifetime, from when it's created to when it's destroyed and the system reclaims its resources. As a user navigates between activities in your app (as well as into and out of your app), activities transition between different states in their lifecycles.
Each stage in an activity's lifecycle has a corresponding callback method: onCreate(), onStart(), onPause(), and so on. When an activity changes state, the associated callback method is invoked. You've already seen one of these methods: onCreate(). By overriding any of the lifecycle callback methods in your Activity classes, you can change the activity's default behavior in response to user or system actions.
The activity state can also change in response to device-configuration changes, for example when the user rotates the device from portrait to landscape. When these configuration changes happen, the activity is destroyed and recreated in its default state, and the user might lose information that they've entered in the activity. To avoid confusing your users, it's important that you develop your app to prevent unexpected data loss. Later in this practical you experiment with configuration changes and learn how to preserve an activity's state in response to device configuration changes and other activity lifecycle events.
In this practical you add logging statements to the TwoActivities app and observe activity lifecycle changes as you use the app. You then begin working with these changes and exploring how to handle user input under these conditions.
What you should already know
You should be able to:
- Create and running an app project in Android Studio.
- Add log statements to your app and viewing those logs in the Logcat pane.
- Understand and work with an
Activityand anIntent, and be comfortable interacting with them.
What you'll learn
- How the
Activitylifecycle works. - When an
Activitystarts, pauses, stops, and is destroyed. - About the lifecycle callback methods associated with
Activitychanges. - The effect of actions (such as configuration changes) that can result in
Activitylifecycle events. - How to retain
Activitystate across lifecycle events.
What you'll do
- Add code to the TwoActivities app from the previous practical to implement the various
Activitylifecycle callbacks to include logging statements. - Observe the state changes as your app runs and as you interact with each
Activityin your app. - Modify your app to retain the instance state of an
Activitythat is unexpectedly recreated in response to user behavior or configuration change on the device.
In this practical you add to the TwoActivities app that you completed in the previous codelab. The app looks and behaves roughly the same as it did in the last codelab. It contains two Activity implementations and gives the user the ability to send data between them. The changes you make to the app in this practical will not affect its visible user behavior.
In this task you will implement all of the Activity lifecycle callback methods to print messages to logcat when those methods are invoked. These log messages will allow you to see when the Activity lifecycle changes state, and how those lifecycle state changes affect your app as it runs.
1.1 (Optional) Copy the TwoActivities project
For the tasks in this practical, you will modify the existing TwoActivities project you built in the last practical. If you'd prefer to keep the previous TwoActivities project intact, follow the steps in Codelab Utility_1 to make a copy of the project.
1.2 Implement callbacks into MainActivity
- Open the TwoActivities project in Android Studio, and open
MainActivityin the Project > Android pane.
In theonCreate()method, add the following log statements:
Add an override for theLog.d(LOG_TAG, "-------"); Log.d(LOG_TAG, "onCreate");onStart()callback, with a statement to the log for that event:
For a shortcut, select Code > Override Methods in Android Studio (or press CTRL-o in the editor window). A dialog appears with all of the possible methods you can override in your class. Choosing one or more callback methods from the list inserts a complete template for those methods, including the required call to the superclass.@Override public void onStart(){ super.onStart(); Log.d(LOG_TAG, "onStart"); } - Use the
onStart()method as a template to implement theonPause(),onRestart(),onResume(),onStop(), andonDestroy()lifecycle callbacks.
All the callback methods have the same signatures (except for the name). If you Copy and PasteonStart()to create these other callback methods, don't forget to update the contents to call the right method in the superclass, and to log the correct method. - Run your app.
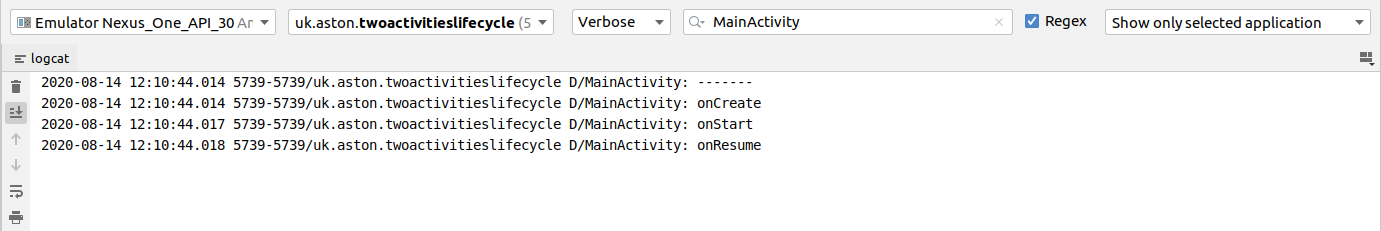
Click the Logcat tab at the bottom of Android Studio to show the Logcat pane. You should see three log messages showing the three lifecycle states theActivityhas transitioned through as it started:
1.3 Implement lifecycle callbacks in SecondActivity
Now that you've implemented the lifecycle callback methods for MainActivity, do the same for SecondActivity.
- Open
SecondActivity. - At the top of the class, add a constant for the
LOG_TAGvariable:private static final String LOG_TAG = SecondActivity.class.getSimpleName(); - Add the lifecycle callbacks and log statements to the second
Activity. (You can Copy and Paste the callback methods fromMainActivity.) - Add a log statement to the
returnReply()method just before thefinish()method:Log.d(LOG_TAG, "End SecondActivity");1.4 Observe the log as the app runs
- Run your app.
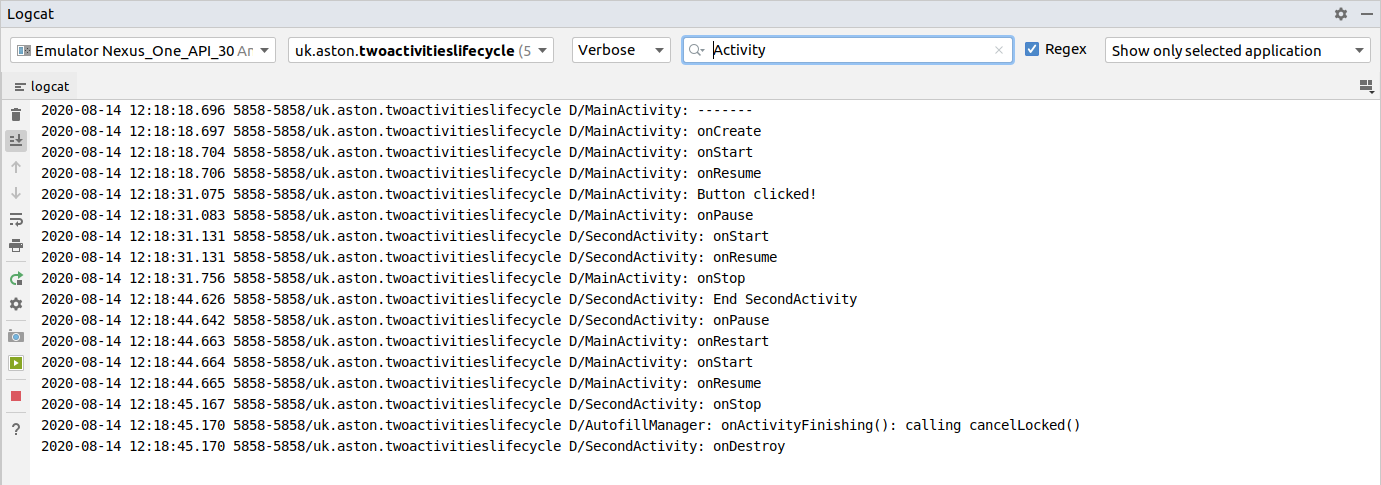
1 Click the Logcat tab at the bottom of Android Studio to show the Logcat pane.
Enter Activity in the search box.
The Android logcat can be very long and cluttered. Because theLOG_TAGvariable in each class contains either the words MainActivity or SecondActivity, this keyword lets you filter the log for only the things you're interested in.
Experiment using your app and note that the lifecycle events that occur in response to different actions. In particular, try these things: - Use the app normally (send a message, reply with another message).
- Use the Back button to go back from the second
Activityto the mainActivity. - Use the Up arrow in the app bar to go back from the second
Activityto the mainActivity. - Rotate the device on both the main and second
Activityat different times in your app and observe what happens in the log and on the screen. - Press the overview button (the square button to the right of Home) and close the app (tap the X).
- Return to the home screen and restart your app.
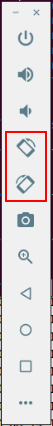
TIP: If you're running your app in an emulator, you can simulate rotation by clicking the rotate icons in the emulator toolbar shown below:
Task 1 solution code
The following code snippets show the solution code for the first task.
MainActivity
The following code snippets show the added code in MainActivity, but not the entire class.
The onCreate() method:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.d(LOG_TAG, "-------");
Log.d(LOG_TAG, "onCreate");
mMessageEditText = findViewById(R.id.editText_main);
mReplyHeadTextView = findViewById(R.id.text_header_reply);
mReplyTextView = findViewById(R.id.text_message_reply);
}
The other lifecycle methods:
@Override
protected void onStart() {
super.onStart();
Log.d(LOG_TAG, "onStart");
}
@Override
protected void onPause() {
super.onPause();
Log.d(LOG_TAG, "onPause");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d(LOG_TAG, "onRestart");
}
@Override
protected void onResume() {
super.onResume();
Log.d(LOG_TAG, "onResume");
}
@Override
protected void onStop() {
super.onStop();
Log.d(LOG_TAG, "onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d(LOG_TAG, "onDestroy");
}
SecondActivity
The following code snippets show the added code in SecondActivity, but not the entire class.
At the top of the SecondActivity class:
private static final String LOG_TAG = SecondActivity.class.getSimpleName();
The returnReply() method:
public void returnReply(View view) {
String reply = mReply.getText().toString();
Intent replyIntent = new Intent();
replyIntent.putExtra(EXTRA_REPLY, reply);
setResult(RESULT_OK, replyIntent);
Log.d(LOG_TAG, "End SecondActivity");
finish();
}
The other lifecycle methods:
Same as for MainActivity, above.
Depending on system resources and user behavior, each Activity in your app may be destroyed and reconstructed far more frequently than you might think.
You may have noticed this behavior in the last section when you rotated the device or emulator. Rotating the device is one example of a device configuration change. Although rotation is the most common one, all configuration changes result in the current Activity being destroyed and recreated as if it were new. If you don't account for this behavior in your code, when a configuration change occurs, your Activity layout may revert to its default appearance and initial values, and your users may lose their place, their data, or the state of their progress in your app.
The state of each Activity is stored as a set of key/value pairs in a Bundle object called the Activity instance state. The system saves default state information to instance state Bundle just before the Activity is stopped, and passes that Bundle to the new Activity instance to restore.
To keep from losing data in an Activity when it is unexpectedly destroyed and recreated, you need to implement the onSaveInstanceState() method. The system calls this method on your Activity (between onPause() and onStop()) when there is a possibility the Activity may be destroyed and recreated.
The data you save in the instance state is specific to only this instance of this specific Activity during the current app session. When you stop and restart a new app session, the Activity instance state is lost and the Activity reverts to its default appearance. If you need to save user data between app sessions, use shared preferences or a database. You learn about both of these in a later practical.
2.1 Save the Activity instance state with onSaveInstanceState()
You may have noticed that rotating the device does not affect the state of the second Activity at all. This is because the second Activity layout and state are generated from the layout and the Intent that activated it. Even if the Activity is recreated, the Intent is still there and the data in that Intent is still used each time the onCreate() method in the second Activity is called.
In addition, you may notice that in each Activity, any text you typed into message or reply EditText elements is retained even when the device is rotated. This is because the state information of some of the View elements in your layout are automatically saved across configuration changes, and the current value of an EditText is one of those cases.
So the only Activity state you're interested in are the TextView elements for the reply header and the reply text in the main Activity. Both TextView elements are invisible by default; they only appear once you send a message back to the main Activity from the second Activity.
In this task you add code to preserve the instance state of these two TextView elements using onSaveInstanceState().
- Open MainActivity.
- Add this skeleton implementation of
onSaveInstanceState()to theActivity, or use Code > Override Methods or CTRL-o to insert a skeleton override.@Override protected void onSaveInstanceState(@NonNull Bundle outState) { super.onSaveInstanceState(outState); } - Check to see if the header is currently visible, and if so put that visibility state into the state
Bundlewith theputBoolean()method and the key "reply_visible".
Remember that the reply header and text are marked invisible until there is a reply from the secondif (mReplyHeadTextView.getVisibility() == View.VISIBLE) { outState.putBoolean("reply_visible", true); }Activity. If the header is visible, then there is reply data that needs to be saved. Note that we're only interested in that visibility state - the actual text of the header doesn't need to be saved, because that text never changes. - Inside that same check, add the reply text into the Bundle.
If the header is visible you can assume that the reply message itself is also visible. You don't need to test for or save the current visibility state of the reply message. Only the actual text of the message goes into the stateoutState.putString("reply_text",mReplyTextView.getText().toString());Bundlewith the key "reply_text".
You save the state of only those View elements that might change after the Activity is created. The other View elements in your app (the EditText, the Button) can be recreated from the default layout at any time.
Note that the system will save the state of some View elements, such as the contents of the EditText.
2.2 Restore the Activity instance state in onCreate()
Once you've saved the Activity instance state, you also need to restore it when the Activity is recreated. You can do this either in onCreate(), or by implementing the onRestoreInstanceState() callback, which is called after onStart() after the Activity is created.
Most of the time the better place to restore the Activity state is in onCreate(), to ensure that the UI, including the state, is available as soon as possible. It is sometimes convenient to do it in onRestoreInstanceState() after all of the initialization has been done, or to allow subclasses to decide whether to use your default implementation.
- In the
onCreate()method, after theViewvariables are initialized withfindViewById(), add a test to make sure thatsavedInstanceStateis not null:
When your// Initialize all the view variables. mMessageEditText = findViewById(R.id.editText_main); mReplyHeadTextView = findViewById(R.id.text_header_reply); mReplyTextView = findViewById(R.id.text_message_reply); // Restore the state. if (savedInstanceState != null) { }Activityis created, the system passes the stateBundletoonCreate()as its only argument. The first timeonCreate()is called and your app starts, theBundleisnull- there's no existing state the first time your app starts. Subsequent calls toonCreate()have a bundle populated with the data you stored inonSaveInstanceState(). - Inside that check, get the current visibility (true or false) out of the
Bundlewith the key"reply_visible":if (savedInstanceState != null) { boolean isVisible = savedInstanceState.getBoolean("reply_visible"); } - Add a test below that previous line for the
isVisiblevariable.
If there's aif (isVisible) { }reply_visiblekey in the stateBundle(andisVisibleis therefore true), you will need to restore the state. - Inside the isVisible test, make the header visible.
mReplyHeadTextView.setVisibility(View.VISIBLE); - Get the text reply message from the Bundle with the key
"reply_text", and set the replyTextViewto show that string.mReplyTextView.setText(savedInstanceState.getString("reply_text")); - Make the reply
TextViewvisible as well:mReplyTextView.setVisibility(View.VISIBLE); - Run the app. Try rotating the device or the emulator to ensure that the reply message (if there is one) remains on the screen after the
Activityis recreated.
Task 2 solution code
The following code snippets show the solution code for this task.
MainActivity
The following code snippets show the added code in MainActivity, but not the entire class.
The onSaveInstanceState() method:
@Override
protected void onSaveInstanceState(@NonNull Bundle outState) {
super.onSaveInstanceState(outState);
if (mReplyHeadTextView.getVisibility() == View.VISIBLE) {
outState.putBoolean("reply_visible", true);
outState.putString("reply_text",mReplyTextView.getText().toString());
}
}
The onCreate() method:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.d(LOG_TAG, "-------");
Log.d(LOG_TAG, "onCreate");
// Initialize all the view variables.
mMessageEditText = findViewById(R.id.editText_main);
mReplyHeadTextView = findViewById(R.id.text_header_reply);
mReplyTextView = findViewById(R.id.text_message_reply);
// Restore the state.
if (savedInstanceState != null) {
boolean isVisible = savedInstanceState.getBoolean("reply_visible");
if (isVisible) {
mReplyHeadTextView.setVisibility(View.VISIBLE);
mReplyTextView.setText(savedInstanceState.getString("reply_text"));
mReplyTextView.setVisibility(View.VISIBLE);
}
}
}
The code for the complete project can be found on Blackboard.
Challenge: Create a simple shopping-list app with a main activity for the list the user is building, and a second activity for a list of common shopping items.
- The main activity should contain the list to build, which should be made up of ten empty
TextViewelements. - An Add Item button on the main activity launches a second activity that contains a list of common shopping items (Cheese, Rice, Apples, and so on). Use
Buttonelements to display the items. - Choosing an item returns the user to the main activity, and updates an empty
TextViewto include the chosen item.
Use an Intent to pass information from one Activity to another. Make sure that the current state of the shopping list is saved when the user rotates the device.
- The
Activitylifecycle is a set of states anActivitymigrates through, beginning when it is first created and ending when the Android system reclaims the resources for thatActivity. - As the user navigates from one
Activityto another, and inside and outside of your app, eachActivitymoves between states in theActivitylifecycle. - Each state in the
Activitylifecycle has a corresponding callback method you can override in yourActivityclass. - The lifecycle methods are
onCreate(),onStart(),onPause(),onRestart(),onResume(),onStop(),onDestroy(). - Overriding a lifecycle callback method allows you to add behavior that occurs when your
Activitytransitions into that state. - You can add skeleton override methods to your classes in Android Studio with Code > Override (or CTRL-o in the editor pane).
- Device configuration changes such as rotation results in the
Activitybeing destroyed and recreated as if it were new. - A portion of the
Activitystate is preserved on a configuration change, including the current values ofEditTextelements. For all other data, you must explicitly save that data yourself. - Save
Activityinstance state in theonSaveInstanceState()method. - Instance state data is stored as simple key/value pairs in a
Bundle. Use theBundlemethods to put data into and get data back out of theBundle. - Restore the instance state in
onCreate(), which is the preferred way, oronRestoreInstanceState().
The related concept documentation is in 2.2: Activity lifecycle and state.
Android Studio documentation:
- Meet Android Studio
Android developer documentation: - Application Fundamentals
- Activities
- Understand the Activity Lifecycle
- Intents and Intent Filters
- Handle configuration changes
- Activity
- Intent